
 |
| Diagonals | ||
  Since Jazz2 is a 2D game, the character has no way of moving towards the left or right. This only leaves going up or down to prevent the game from being completely one dimensional. Diagonals, quite literally, add another dimension to the game play of the level, they are VERY IMPORTANT and your tileset MUST HAVE them. Sure you can use springs or jump around all the time, but that hurts the flow of the level and with diagonals you can use both dimensions at once without having to use events or tell your character to do so. It all just automatically happens. 
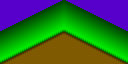
There is no rule out there that says exactly at what angle your diagonals must be or what shape they must be, choose what you think fits best inside your tileset. The example to the top-left is by far the most popular and is used in almost every single tileset. For every tile you go across you go one tile up, the simplest diagonal available. The top-right example is also used quite a lot. Adding both is a good idea and adds variation in diagonal areas of the tileset.
|
| Drawing Diagonals | ||
| There are two ways to draw diagonals in your tileset, the easy (shortcut) and the hard (correct) way. Iíve used both and it doesnít make much of a difference, but if you want to go that extra step for more detail the hard way is the way to go. Iíll discuss both methods in this section so you can have a better understanding on how to draw each one. |
| Easy (Shortcut) Method | ||
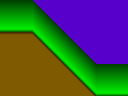
 It really canít get any easier than this; the easy method just makes a straight connection between two platforms of different heights. The problem with this is that the diagonals actually appear thinner than a straight piece with the same amount of pixels so the platform top will end up being thinner and thicker at different areas. However, the diagonals will easily connect to the platforms so itís all really easy to use in a level.
|
||
| Hard (Correct) Method | ||
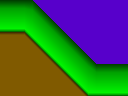
 This one is a lot trickier than the previous method, but you will have a perfect diagonal exactly the same size as the rest of the platforms. The bad part of this is that the diagonal is a different pixel size than the other platforms, so you need to make connecting tiles as well in order for them to fit with the rest of the tileset. The end product looks good though, and while I wouldnít recommend this method for beginners itís worth the extra effort if youíre willing to spend extra time improving your diagonals.
|
||
| Diagonal Perspectives | |||||||||||||||||||||||||||||||||||||||||||||||
|
Like with a lot of different parts of your tileset, the perspective determines what your diagonals will look like. Most of the time this doesnít mean anything special, but there are exceptions where the diagonals can greatly change due to the perspective you choose. Most of this section will be short and sweet; there really isnít too much info on diagonal perspectives.
2D Perspective
Semi-Isometric Perspective
Isometric Perspective Thatís it for diagonals, hereís the page summary:
|
| Drawing the Tileset | ||
|
Page 1: Drawing Methods/Feather and Blur |
||
-=Tutorials=-
[Part 2: Drawing the Tileset|Part 3: Making the Palette|Part 4: The Textured Background]