|
| Making the Mask | ||
|
The mask of a tileset is used to distinguish between what is solid and what isnít. Basically it tells the character what parts of the tile to bump into and run on and which parts it should ignore. Itís very handy, and if it didnít exist the character would bump into even the smallest drawn things in your tileset. The procedure is very simple; all you need to do is delete (replace with one of the transparency colours) the parts of the tileset you donít want the character to run into.
Note: Make sure that BEFORE you delete non masked parts that you save the tileset as a new image to make sure you donít delete parts of your original tileset by accident. BACKUPS ARE IMPORTANT! As with anything else there are a few things to keep in mind while masking your tileset. The most important by far is to make sure that everything you mask turns out to be smooth. There should be no bumpy surfaces anywhere, just straight lines no matter what your tileset looks like. The character you play with LOVES to bump into things, which makes masking a tileset kind of like playing a mini-game in Jazz2: The character purposely tries to bump into as many things as possible while running around and your mission is to prevent it from doing so at ALL COSTS! Itís fairly easy to do as long as you follow these few steps:
 Firstly, the mask image must have a palette, and while it doesnít need the whole Jazz2 palette, it only needs the first two palette entries (transparency colours). It must also be the same size (in pixels, not file size) as your tileset image. You donít need to worry about what colours you use when making the mask, JCS automatically converts it all to black. The transparency colours are the unmasked parts of the tileset, while all the other colours you use will be masked areas.
|
| Masking Different Perspectives | ||
|
Different perspectives means that the character runs on different parts (or different depths if you prefer) of the platform. This can make masking a bit tricky for tilesets using different perspectives, but nonetheless there is a simple rule to follow when masking these tilesets. Below Iíll give you an example for each of the perspectives previously discussed (HERE) you can use as a guide when masking your tileset.
|
| 2D Perspective | ||
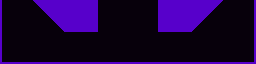
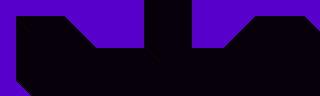
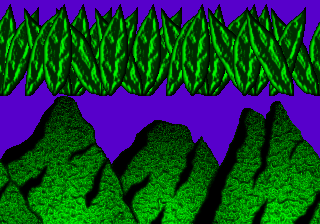
   2D Perspective is by far the easiest to mask. Most of the platform would already be fine for use in a level without masking, so basically all you have to do is smooth out the platform and remove the jaggy edges. Note: In the example the edges hanging off were removed to prevent people from getting stuck on them. These edges are one of the most important parts of the tiles to keep smooth as itís VERY easy to get stuck and bump into it. |
||
| Isometric Perspective | ||
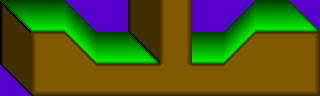
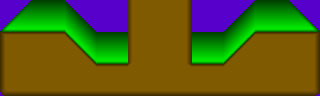
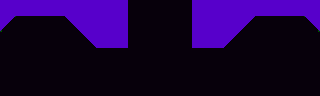
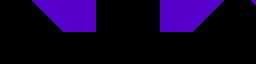
   Isometric perspective is the trickiest to mask because of the thick edges on the top and side. The general rule for thick platform pieces like this is that the character walks in the middle of them, so all you need to do is delete the outside half of the thick platforms and everything will work. |
||
| Semi-isometric Perspective | ||
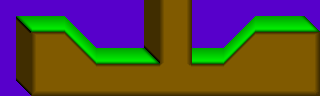
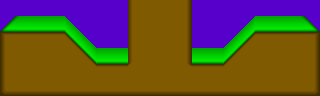
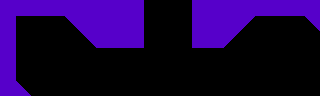
   The semi-isometric perspective is an easier version of the isometric perspective. Instead of having to worry about the thick piece on the side you only need to cut the top part of the platform in half. |
||
| Masking Event Tiles | ||
Some of the event tiles discussed earlier (HERE) need a mask in order to work properly. Itís really easy to do, but there are a few circumstances where it can be a bit tricky because of the different perspectives. However, most event tiles are unmasked, which luckily gives us tileset makers an easier job to do. Unmasked event tiles will be marked with a blank tile ( This one), but the other event tiles will have an explanation on how to properly mask the events. This one), but the other event tiles will have an explanation on how to properly mask the events.
|
||
 Vine: The vineís mask is a thin 2 pixel high line places across the area of the vine that fits against the sides of a wall. This causes a problem in the isometric perspective, as the one side of the wall has some perspective. Normally in this situation a person would mask the vine all the way to the wall. However, this is the wrong way of doing it. The part of the vine in the same tile as the wall must be unmasked, as itís not possible to add the vine event on that tile. Youíd end up turning the wall into a vine which will cause some problems when running the level. Vine: The vineís mask is a thin 2 pixel high line places across the area of the vine that fits against the sides of a wall. This causes a problem in the isometric perspective, as the one side of the wall has some perspective. Normally in this situation a person would mask the vine all the way to the wall. However, this is the wrong way of doing it. The part of the vine in the same tile as the wall must be unmasked, as itís not possible to add the vine event on that tile. Youíd end up turning the wall into a vine which will cause some problems when running the level.
|
||
 V and H Poles: Unmasked V and H Poles: Unmasked
|
||
 Hook: The hook is also a thin 2 pixel strip, but it is much smaller than the actual hook, as the hook event is very sensitive (The character can even grab onto a masked piece 1 or 2 pixels wide). If you mask about 50% of the hook directly in the middle then the character should be able to cling onto any part of the hook. Hook: The hook is also a thin 2 pixel strip, but it is much smaller than the actual hook, as the hook event is very sensitive (The character can even grab onto a masked piece 1 or 2 pixels wide). If you mask about 50% of the hook directly in the middle then the character should be able to cling onto any part of the hook.
|
||
 Sucker Tubes: Unmasked Sucker Tubes: Unmasked
|
||
 Text/Exit Sign: Unmasked Text/Exit Sign: Unmasked
|
||
 Arrows/Arrow Signs: Unmasked Arrows/Arrow Signs: Unmasked
|
||
 Destruct Blocks: Destruct blocks have a filled up solid mask. The whole point of them in the tileset is blocking the way so you have to blow them up to get somewhere. Destruct Blocks: Destruct blocks have a filled up solid mask. The whole point of them in the tileset is blocking the way so you have to blow them up to get somewhere.
|
||
 Hurt scenery: Hurt scenery is masked at about the average height of the area hurting the player. How high up the tile they are depends on what you prefer to use. Some people want the huge spikes to stop the character when it runs into them (as a final warning of the danger ahead maybe), but others want it low so the character can accidentally run over them and get hurt if theyíre not watching where they are going. The choice is up to you, either way works fine. Hurt scenery: Hurt scenery is masked at about the average height of the area hurting the player. How high up the tile they are depends on what you prefer to use. Some people want the huge spikes to stop the character when it runs into them (as a final warning of the danger ahead maybe), but others want it low so the character can accidentally run over them and get hurt if theyíre not watching where they are going. The choice is up to you, either way works fine.
|
||
 Water Block Block: The Water blocks themselves are unmasked, though the platform it's placed on should be masked. Water Block Block: The Water blocks themselves are unmasked, though the platform it's placed on should be masked.
|
||
 Belt: Belts are masked in the same way that normal platforms are masked. Just remove all the jaggy edges and it's done. Remember to make sure that each belt animation has exactly the same mask, you can easily get stuck if they don't. Belt: Belts are masked in the same way that normal platforms are masked. Just remove all the jaggy edges and it's done. Remember to make sure that each belt animation has exactly the same mask, you can easily get stuck if they don't.
|
||
| Masking Tips and Tricks | ||
|
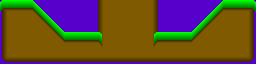
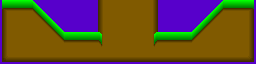
There are a few masking tips and tricks that could either be entertaining to know or come in handy when masking your tileset. This section is where all that info comes in, but before I start with the cool stuff here are two more masking examples for you to look at. These are a bit more complicated as they are full of holes, objects and jaggy edges so youíll know a bit more on how to properly mask these problems.
Example 1:
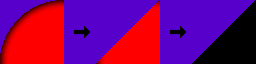
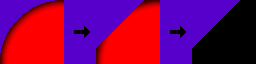
Masking Circles/Curves: Curves are one of the trickiest things to turn into a usable shape in your tileset mask. You could just leave the curve as it is without worrying too much about it, but most curves and every circle has a very steep side that the character canít run up. There are two ways to deal with this problem, and while the methods donít always fix the problem, itís the best there is. Here are the two examples:
Example 1:
Example 2:
|
| Hidden Mask Messages | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
  Admit it; you didnít expect me to write a section about hidden mask messages too now did you? Of course not!  Remember what I said earlier? That you only need to mask objects placed in layer 4, that means you can do whatever you want with the mask of all your extra layer eye candy, textured background etc. What I like to do is place lots of hidden messages in the mask. Donít worry, they are completely harmless, but you MUST NOT place them in tiles used in layer 4 or they can have some serious affects on game play.
Look at the examples above, harmless extra layer eye candy was used as an area for these mask messages. Before you start writing the text in the mask, fill up the entire area (gives you more space for hidden mask messages! Thatís it for masking, once again hereís the short list:
|
-=Tutorials=-
[Part 4: The Textured Background|Part 5: Making the Mask|Part 6: Compiling the Tileset]







 Sometimes there are objects in a tileset that are just plain impossible to mask the old fashioned way of adding and deleting bits and pieces because the shape is too irregular or there are too many jaggy edges. Letís use the plant in the images above as an example. The shape is impossible to edit, so just ignore it completely and make a single rectangular shape somewhere in the middle (the most used area of the object) and delete all the parts sticking out. Simple but effective
Sometimes there are objects in a tileset that are just plain impossible to mask the old fashioned way of adding and deleting bits and pieces because the shape is too irregular or there are too many jaggy edges. Letís use the plant in the images above as an example. The shape is impossible to edit, so just ignore it completely and make a single rectangular shape somewhere in the middle (the most used area of the object) and delete all the parts sticking out. Simple but effective